Markdown
Introduction
Wikipedia defines Markdown as “a lightweight markup language for creating formatted text using a plain-text editor” (https://en.wikipedia.org/wiki/Markdown).
Markdown makes it easy to add basic structure, such as headings and lists, to a plaintext document. Use of Markdown is ubiquitous in CoCalc (see below). When you start making notes into a text file, it is often most convenient to open the file as a Markdown document, i.e. a file with name ending in “.md”. It is easy to produce pdf and html files from markdown.
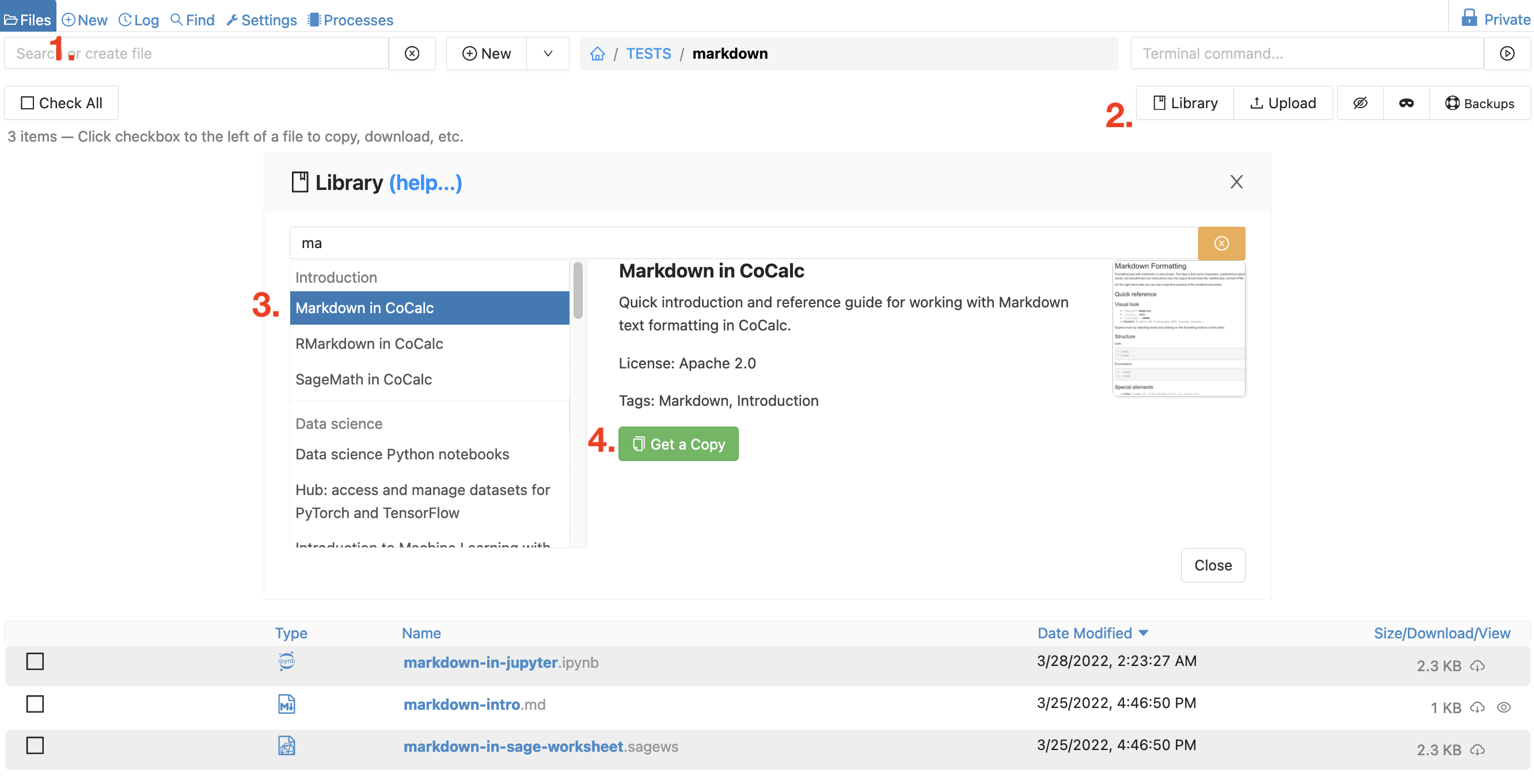
There is a brief tutorial on Markdown in the Project Library. To copy the introduction into a project of yours, open the project and follow the four steps below:

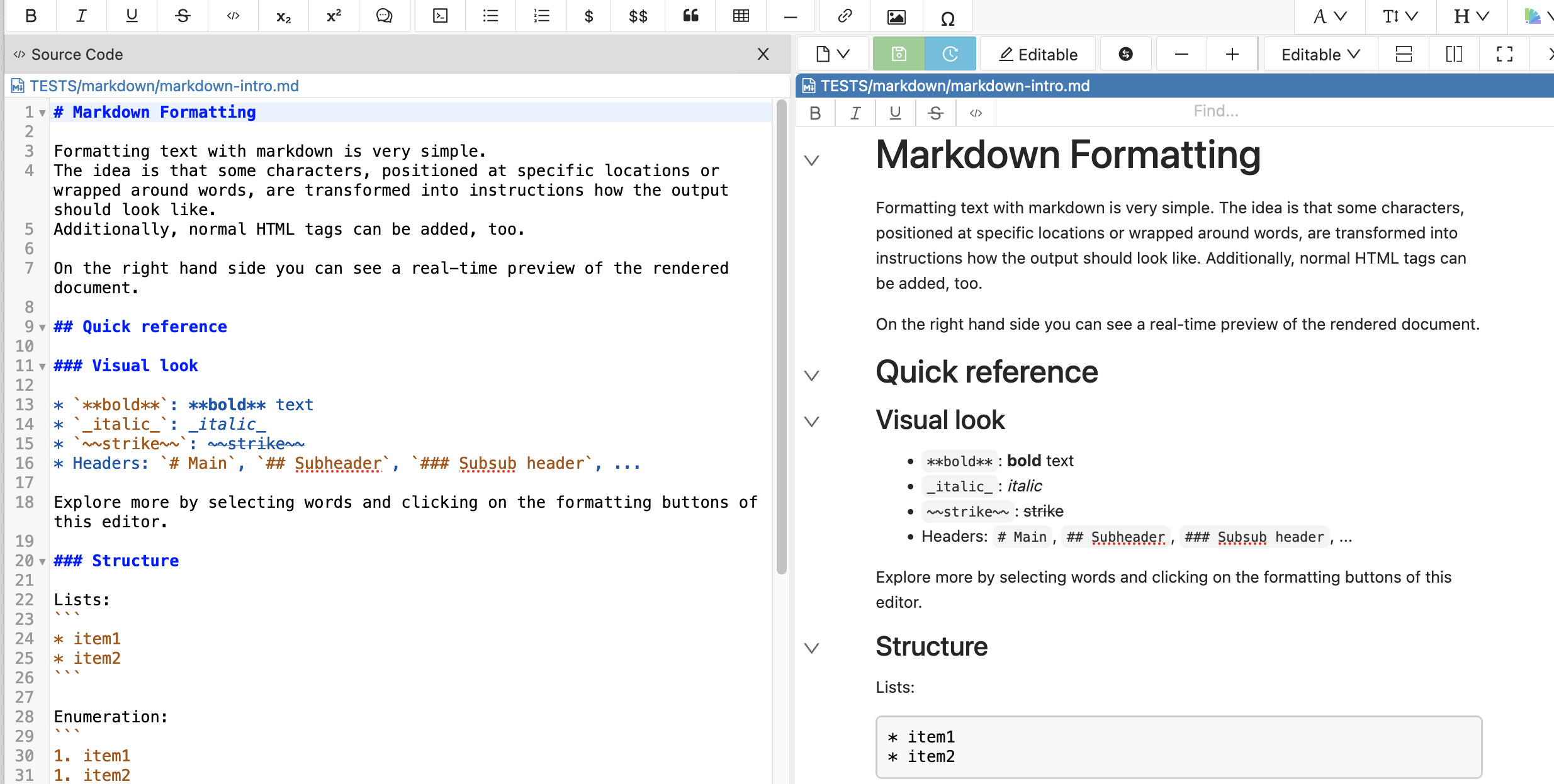
The Library intro has three sample files, in format markdown (“.md”), Jupyter notebook (“.ipynb”), and Sage worksheet (“.sagews”). Here’s a view from the .md file:

You can find additional information about variations of markdown relevant to CoCalc at the following links:
Original markdown definition by John Gruber. The basic features.
GitHub Flavored Markdown Spec. The customary format for README.md files, issues, and pull requests on GitHub.
Markdown Cells in Jupyter notebooks. Note that the CoCalc implementation of Jupyter notebooks is mostly compatible with this spec, with enhancements discussed below.
R Markdown. Geared toward data science, supports interleaving of executable code (“code chunks”) in several programming languages, and documentation.
Where Markdown can be used in CoCalc
Editing a “.md” file with the Frame Editor
Chat rooms (“.sage-chat” files)
Side chat panel available with any file being edited
Markdown mode (“%md”) in Sage worksheets
R Markdown (“.Rmd” and “.rmd” files)
Task Lists (“.tasks” files, also known as “Todo lists”)
Whiteboard (text, sticky notes, Jupyter cells)
Enhanced features in CoCalc Markdown
Checkboxes
Type “ [ ] “ to create an unchecked checkbox. Note the single space between the square brackets. Type “ [x] “ to create a checked box. In both unchecked and checked boxes, there is a space before the first bracket and a space after the closed bracket.
Details element
CoCalc markdown editing supports The Details disclosure element. Here is how a details element is entered, using Markdown code edit mode:
<details>
<summary>summary text</summary>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua...
</details>
You can put text that you want hidden inside the details element. When not expanded, only the summary text is displayed. To expand the content and show the hidden content, click anywhere in the summary. To hide the content, click the summary again. If you do not specify summary text, the word “Details” is used.

details element with content hidden

details element with content expanded
Embedded LaTeX
You can write LaTeX formulas between $ signs, e.g. $\frac{1}{1+x^2}$.
Emojis
View the list of supported emojis in the markdown-it-emojis GitHub repository.
Export to HTML
To create HTML from a Markdown file, open a Linux terminal and run the command
pandoc filename.md -o filename.html
where filename.md is the name of your file.
Export to PDF
Similarly, to create PDF from a Markdown file, you can open a Linux terminal and run the command
pandoc filename.md -o filename.pdf
where filename.md is the name of your file.
Alternatively, open your Markdown file and change the frame type to Locked View. Then use File > Print menu command.
Fenced Code Blocks
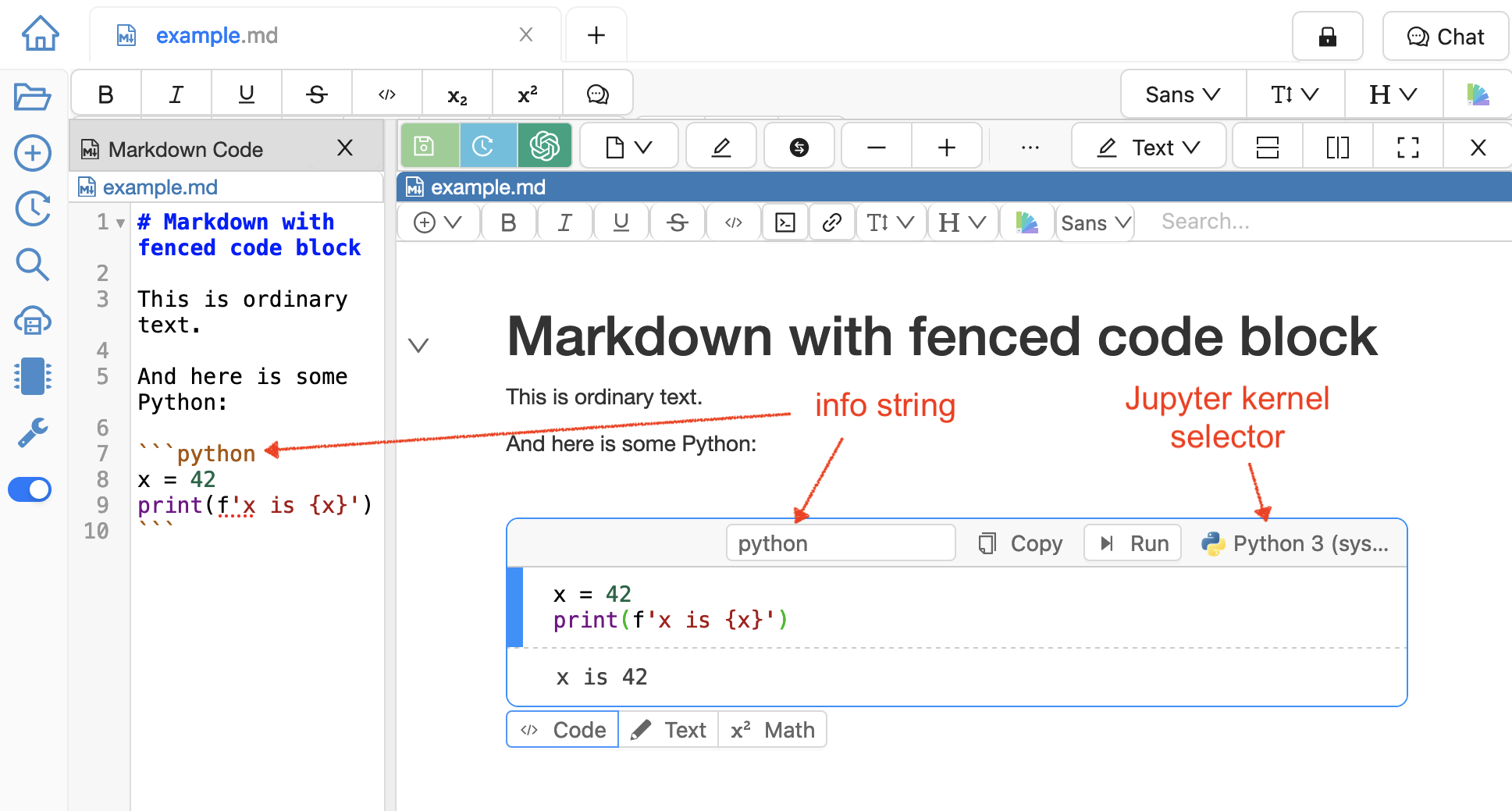
Code in fenced code blocks can be executed using any available jupyter kernel. In the example, the “Python 3 (system wide)” kernel is active. Hover your cursor over the kernel selector to expose a menu for selecting other kernels. Click “Run” to produce the output. Hover over the space below the output to get buttons for additional code cells. This feature even works if the document is published.
The info string should start with the programming language want to use, for example “python”, “sage”, “bash”, or “julia”. Typing in the language will select one possible kernel. Use the Jupyter kernel selector if you would like a different kernel for the selected language.
You can append descriptive text to the info string, such as “ex 1”.

fenced Python code cell inside a markdown file
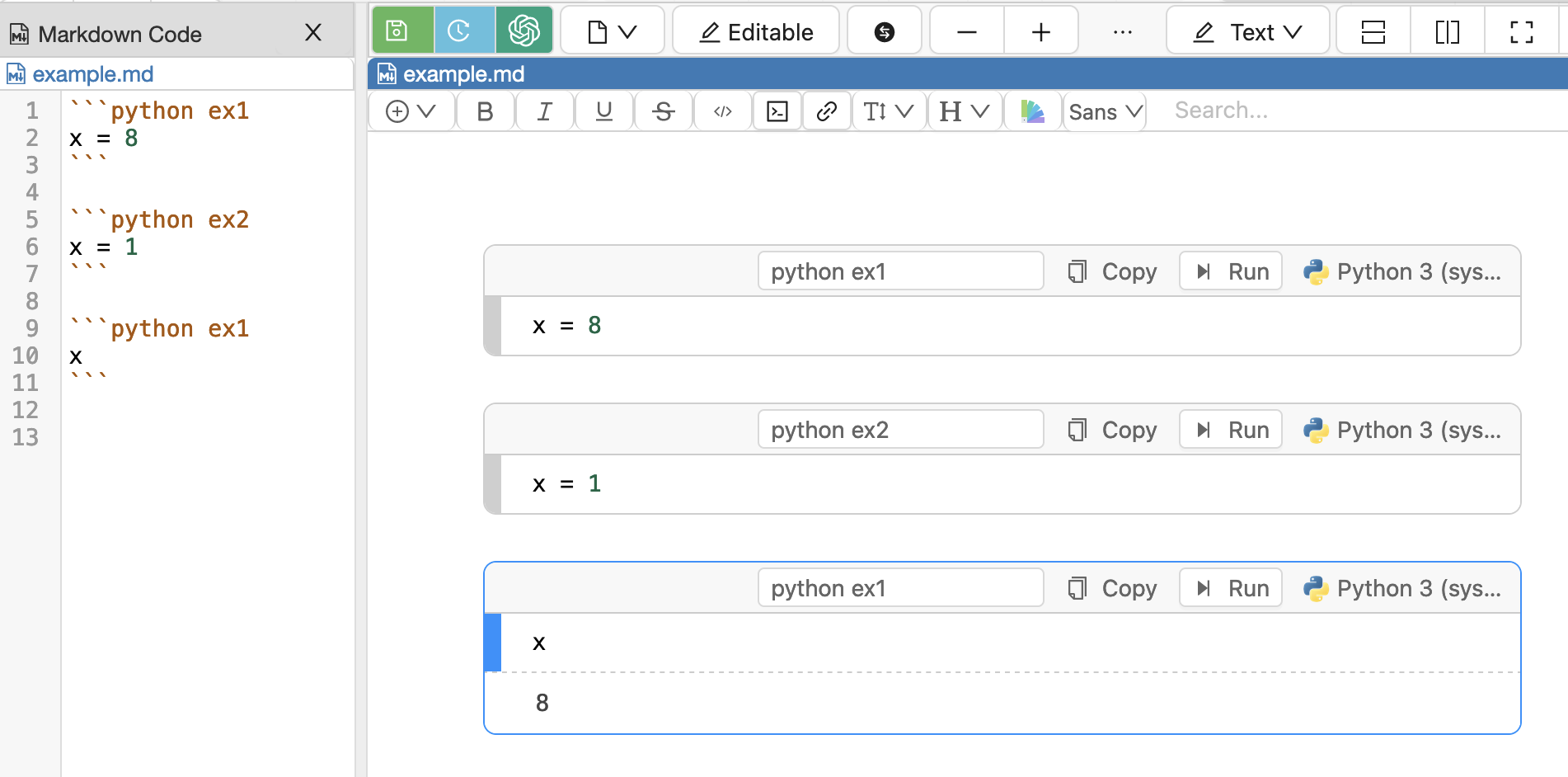
If you evaluate a cell, everything above it with the exact same info string is always run. Clicking “Run” in the third cell in the following example will cause the first cell to be run before it, but not the second cell.

matching info strings “python ex1” in first and third cells
Inverse search
The markdown editor supports inverse search when source and rendered views are both visible (this is the default display for markdown files). If you double-click on markdown in the rendered view, the source view will scroll to display the corresponding line.
If you are using a split view with Markdown Code in one pane and Editable Text in the other, you can use the sync button: ![]() at the top from either pane to synchronize the cursor in the other pane.
at the top from either pane to synchronize the cursor in the other pane.
See Rich Text Editing.
Quarto
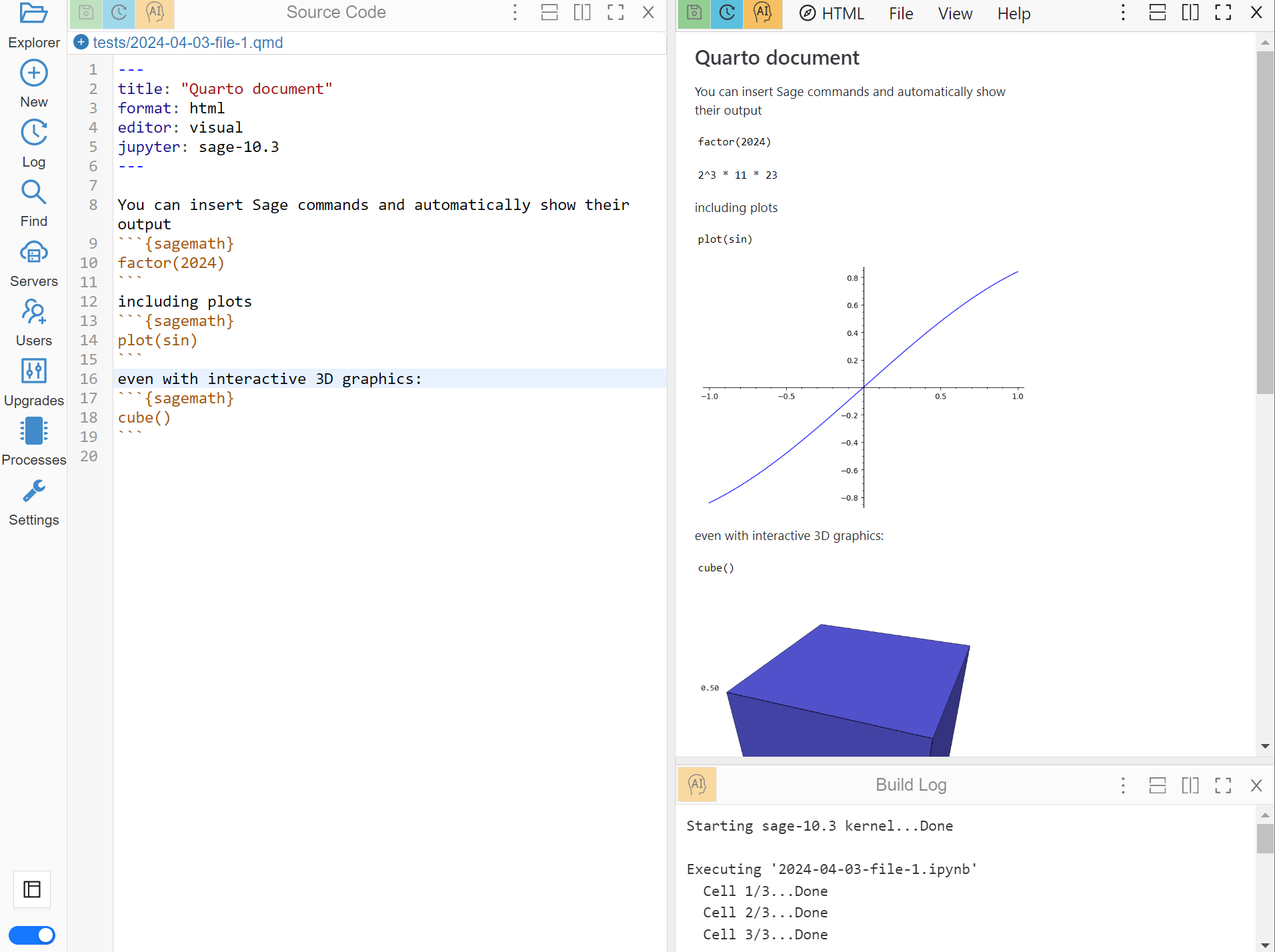
You can work with Quarto documents by creating a file with .qmd extension. Use jupyter: sage-10.3 or similar kernel selection if you want to use SageMath code blocks, which should be marked with {sagemath}
---
jupyter: sage-10.3
---
```{sagemath}
factor(2024)
```

Working with Quarto
Reference links
CoCalc will gather hyperlinks in a References section at the bottom of the file if you use either of the following formats to enter hyperlinks while in Markdown code edit mode. The input format for reference links follows the specification here, markdown reference links (with the enhancement that with implicit link names, an empty pair of brackets is not needed).
Implicit link name. In the body of your document, enclose the text reference to the link in square brackets. Then include a definition of the link on a separate line. You may append an optional title string, surrounded by single or double quotes, to the definition. The definition does not have to be next to the reference; for example, you could gather definitions at the bottom of your document. Here is an example of a link reference line and a corresponding definition line:
Here is some text with a link to [CoCalc]
[CoCalc]: https://cocalc.com 'optional added text'
Link id. Here’s another example of a link reference line followed by the corresponding definition. In this case the link id is numeric:
Use [Sagemath][1] for numeric and symbolic mathematics.
[1]: https://sagemath.com 'sagemath site'
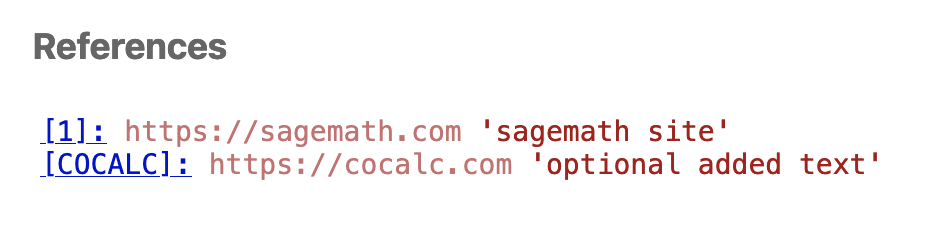
CoCalc will create the following References section at the bottom of the markdown file from the sample links above.

Rich Text Editing
See Rich Text Editing.
Search and Replace Within the File
Search and replace in markdown are done the same as with any other frame editor file. See frame editor search and replace.
About the CoCalc Implementation of Markdown
CoCalc uses markdown-it, with plug-ins and some customizations. Details are in the CoCalc source code at GitHub in file src/packages/frontend/markdown/index.ts.
CoCalc markdown is parsed using markdown-it with the linkify and html options set to true, so that patterns that look like URL’s are clickable and html blocks and fragments are parsed as html, according to the commonmark spec (which can be weird, subtle, and surprising). CoCalc’s markdown is also parsed with the following five plugins enabled. Except for the emoji plugin, these are all forks of upstreams plugins:
math - math code; this is a proper markdown-it plugin with rules designed to be as close to Jupyter classic’s math formula parsing as I could write. By default math is rendered using katex by default, then mathjax if that fails. There are also some hacks to extend katex support.
emoji - emoji docs; configured with the defaults, so all github supported emojis. 😊
checkbox - checkbox code; create checkbox anywhere via [ ] and checked box via [x]. Also supports github task lists.
hashtag - hashtag code; create #hashtags anywhere that look like #hashtags. In some parts of cocalc, click on these to search for matches.
mentions - mentions code; type @ then select the name of one of your collaborators. They will receive an email pointing to your mention of them. For chat, the rest of the line is included as context in the @mention.
CoCalc’s markdown is only parsed using markdown-it. It is rendered using a custom React-based renderer that is built around slatejs, which we also use for direct rich text editing of markdown. Thus rendering is much more rigid and structured than most markdown renderers, which simply export an html string and let the browser interpret it. For example, rendering of code blocks (triple back ticks) is accomplished using CodeMirror’s parser and react to provide syntax highlighting for any mode we support. The html blocks are rendered using html-react-parser, so they will only work if they are valid complete html; moreover, in context like the share server or untrusted notebooks, where the HTML shouldn’t be trusted, our markdown renderer sanitizes the html using the xss module.
